有時候需要將網站上的網頁儲存成網頁檔,但是卻會遇到無法瀏覽的問題。例如:掉圖、跑版、互動式圖表無法像線上版本一樣等等。處理方式可以使用 SingleFile 擴充套件或者是檢視內嵌框架的方式解決。
 |
| Photo by Bruce Mars on StockSnap |
問題狀況
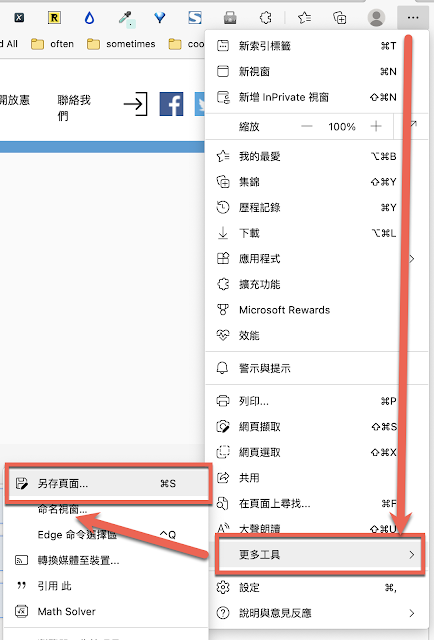
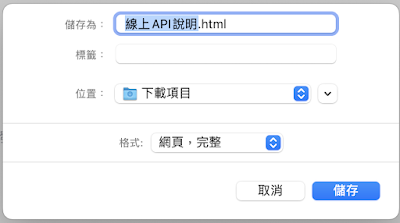
將網站上的網頁儲存成網頁檔:點選瀏覽器設定,再選擇選單的「更多工具」-->「另存頁面」
就可以將網頁存到自己的電腦
問題說明
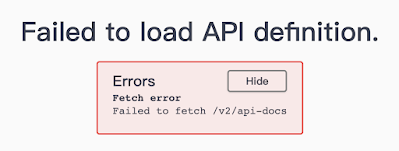
通常可以順利直接看的是以文字或靜態圖片為主的靜態網頁。但是高互動性、或者是視覺化效果的網頁,很容易遇到儲存的網頁不能看的問題。
解決方式
解法 1. 使用 FireFox 的擴充套件 SingleFile
網頁上介紹擴充套件功用:
SingleFile 是 Firefox 桌面版和行動版的一個外掛 (add-on),可以幫助你將整個網頁,包括圖形、樣式 (指 CSS 樣式表, Cascading Style Sheets)、框格 (frame)、字體等保存為一個的 HTML 檔案。
(1) 安裝 FireFox 瀏覽器
(2) 使用 FireFox 的擴充套件 SingleFile
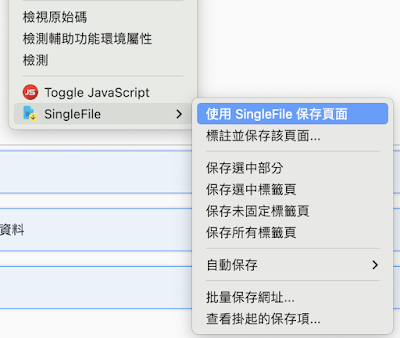
(3) 在要備份的網頁空白處上,按滑鼠右鍵。選擇選單的 SingleFile --> 「使用 SingleFile 保存頁面」即可儲存網頁檔。
點擊 SingleFile 儲存的網頁檔案,不會出現無法閱讀內容的狀況。
有一好沒有兩好,這裡的測試網頁會遇到無法像線上版點選區塊就展開內容的問題。需要手動點選各個區塊後,再用 SingleFile 儲存。
解法 2. 有時候 SingleFile 無法處理有頁框 (frame、iframe 或稱「內嵌框架」) 的網頁
什麼是 frame (頁框)?
框架是一種網頁元件,可以讓瀏覽器分成幾個部分,每個部分顯示不同的文件。這樣可以節省頻寬,因為相同的版面只需要在一個框架中顯示,需要變更的內容就顯示在另一個框架中。 (資料來源:維基百科、內容編輯:ChatGPT)
處理方式是
(1) 將滑鼠移到在網頁空白處,按滑鼠右鍵。選擇選單的「檢視頁面來源」
輸入關鍵字「iframe」確認該網頁沒有 iframe 標籤。
(2) 如果有 iframe 標籤,回到剛剛的網頁,將滑鼠游標移到在頁框處 (通常是視覺焦點位置),按滑鼠右鍵。選擇選單的「檢視框架來源」。如果沒有這個選項的話,代表沒有選到頁框,需要移動滑鼠游標的位置。
(3) 瀏覽器會跳出新分頁,網址列顯示
view-source:https://xxx.com/some/page
手動去除最前面的 view-source: 取得完整網址
https://xxx.com/some/page再按 Enter,就可以單純瀏覽被內嵌的頁框內容。
(4) 使用瀏覽器的瀏覽器設定,再選擇選單的「更多工具」-->「另存頁面」。或者是 使用 FireFox 的擴充套件 SingleFile 另存網頁檔案。





留言
張貼留言